iOS 標準メモアプリの活用 Webクリップ 2
先日エントリーしたメモアプリを使ったWebクリップの保存。
少しだけ使ってみたが、クリップするまでの手作業の手順が多く若干面倒な感触。メニューから一発でページ名とURLを取得とサムネイル表示、コメントを付加して、PDF化までできるのが理想的だけど、iOSの場合はmacOSやWindows、Androidと比較して、OSレベルで自動化するのは難しい。
Webクリップを可能な限り自動化する
ということで、飛び道具を使って自動化してみる。iOSで自動化するには、URLスキームやアプリを使う方法があるけど今回はアプリを使った自動化で対応する。利用したアプリは以下の通り。
詳細な使い方は別途エントリーする予定だが、ざっと言うと、iOS端末でのユーザ作業をスクリプト化することができる。macOSでいうところのAutomaterと似た感じ。自動化するアプリは似たようなのが、いくつかあるけど、Workflowはリリースから2年の間定期的にアップデートされており、最新のOSへの追従も早く動作も安定しているため、継続利用の観点からも今回はこのアプリを選んだ。
「作業を自動化するための作業」というだけで、やる気が倍増する。
Workflowを作成する
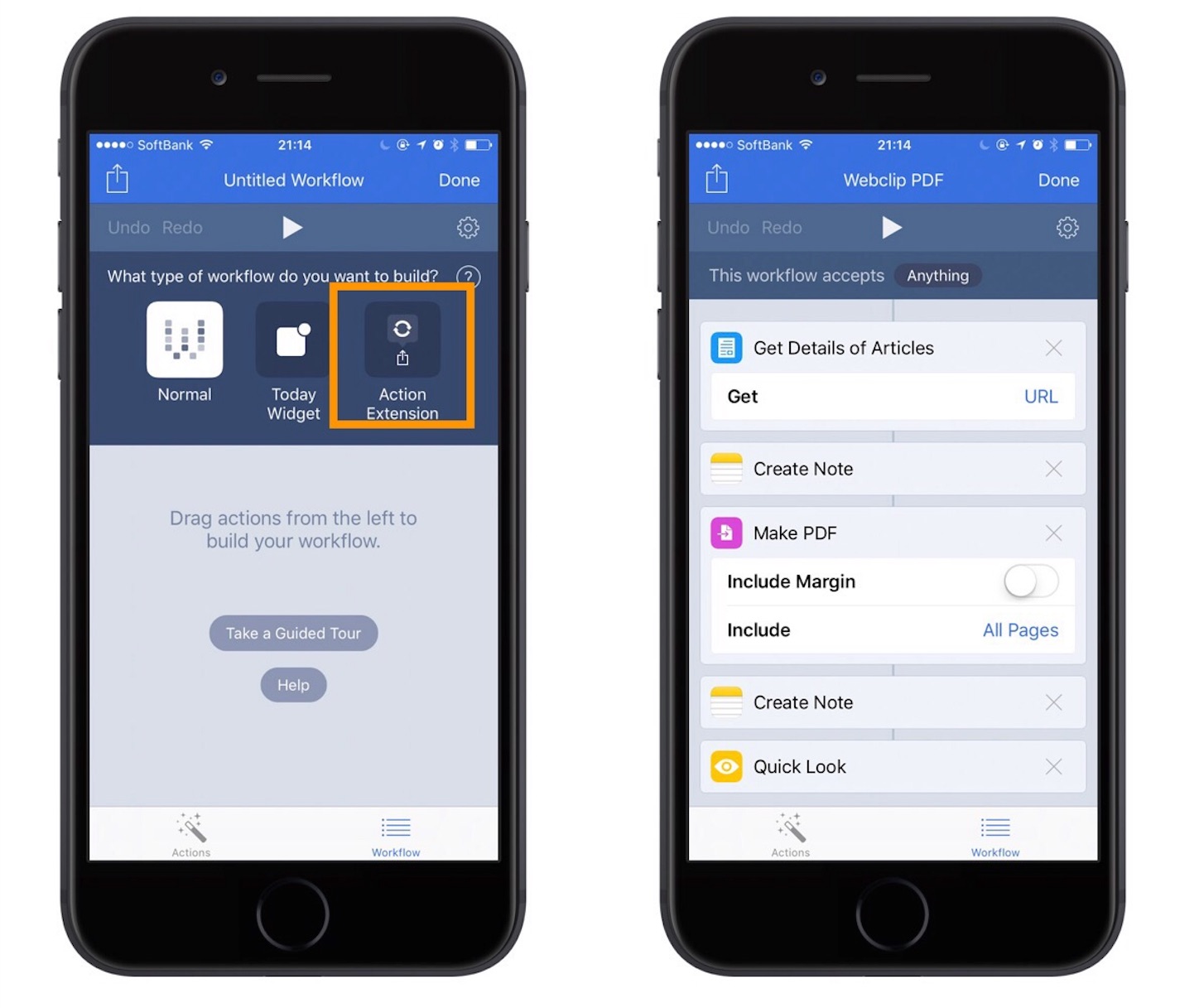
Workflowアプリ内の設定項目とパラメータは以下の通り。
Workflow Type › ActionExtention #ブラウザメニューにエクステンションを表示
Get Details of Articles > URL #ブラウザからURLを取得
Create Note #メモアプリに上記URLを入力
Make PDF > Include Margin > Off 、Include › All Pages #PDFの作成
Create Note #メモアプリに上記で作成したPDFを埋め込む
Quick Look #作成したPDFを確認
Workflow名は任意のものを設定。
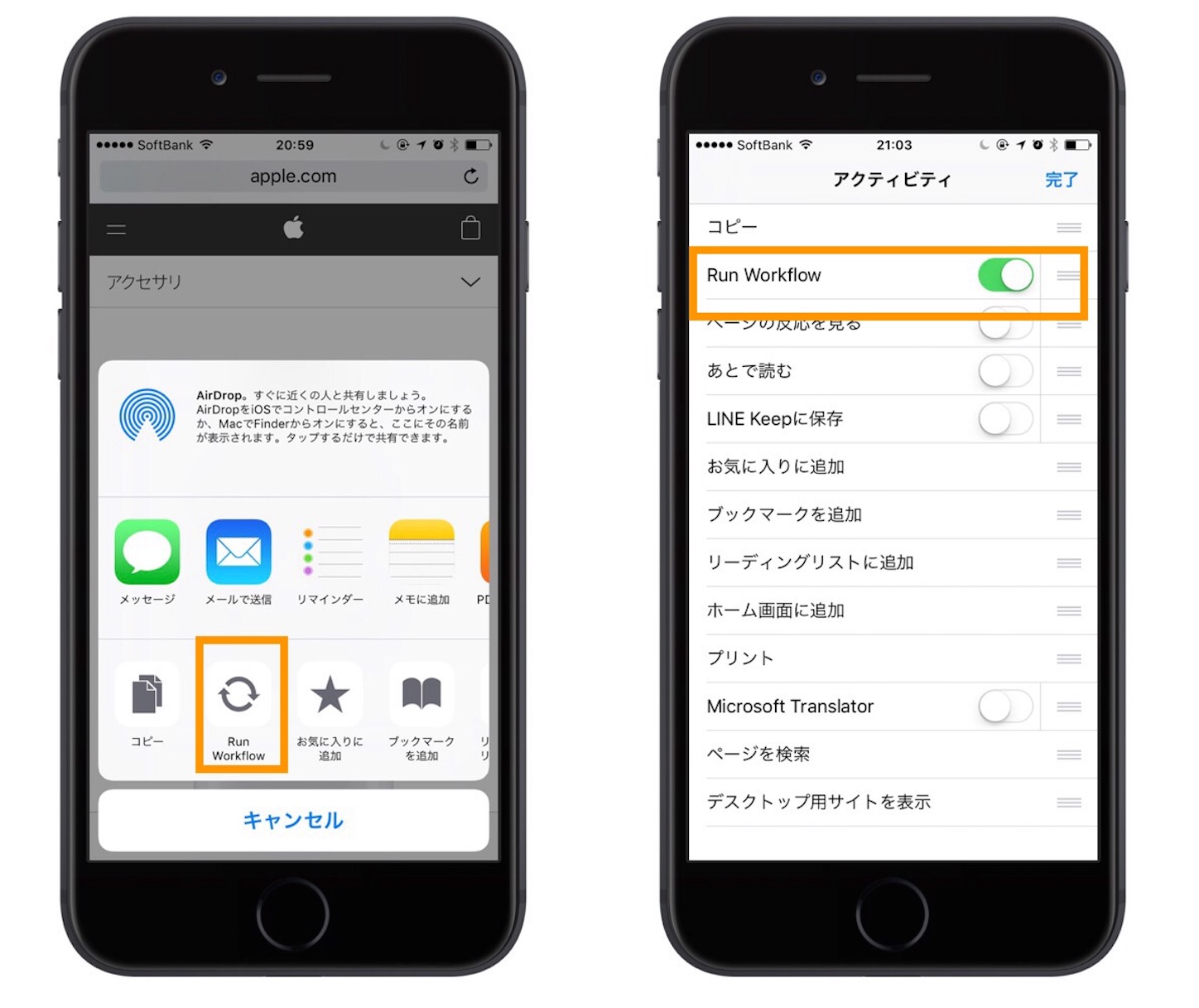
Workflowアプリの設定を終えてSafari、Chromeを立ち上げるとExtentionにRunWorkflowが追加されている。存在しない場合は、その他から Run WorkflowをOnにすることで表示される。
メモアプリへのWebクリップの作成
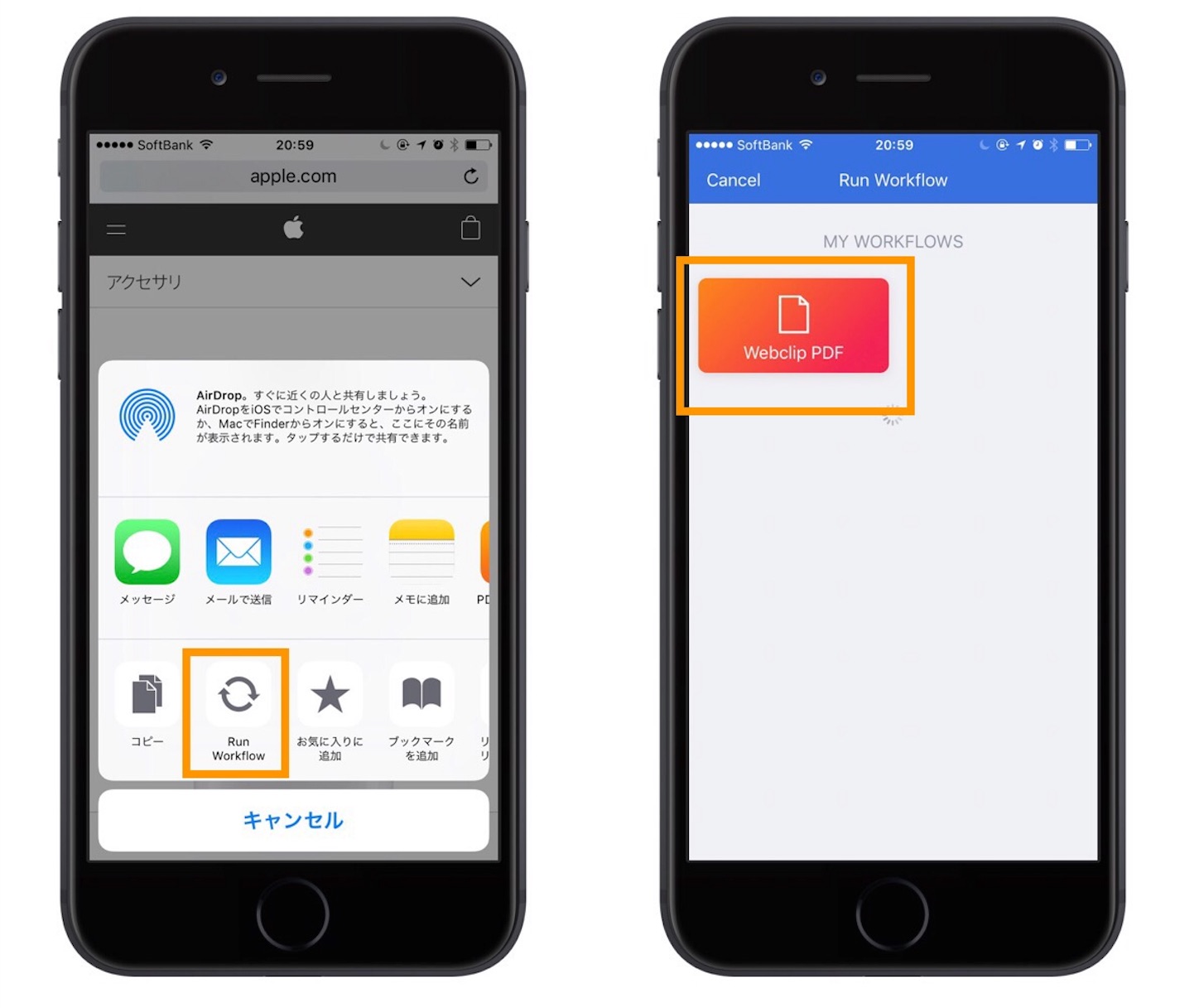
RunWorkflowをタップすると、先ほど作成したWorkflowが表示されるのでタップする。
作成したWorkflowをタップしするとWorkflowが動き出す。
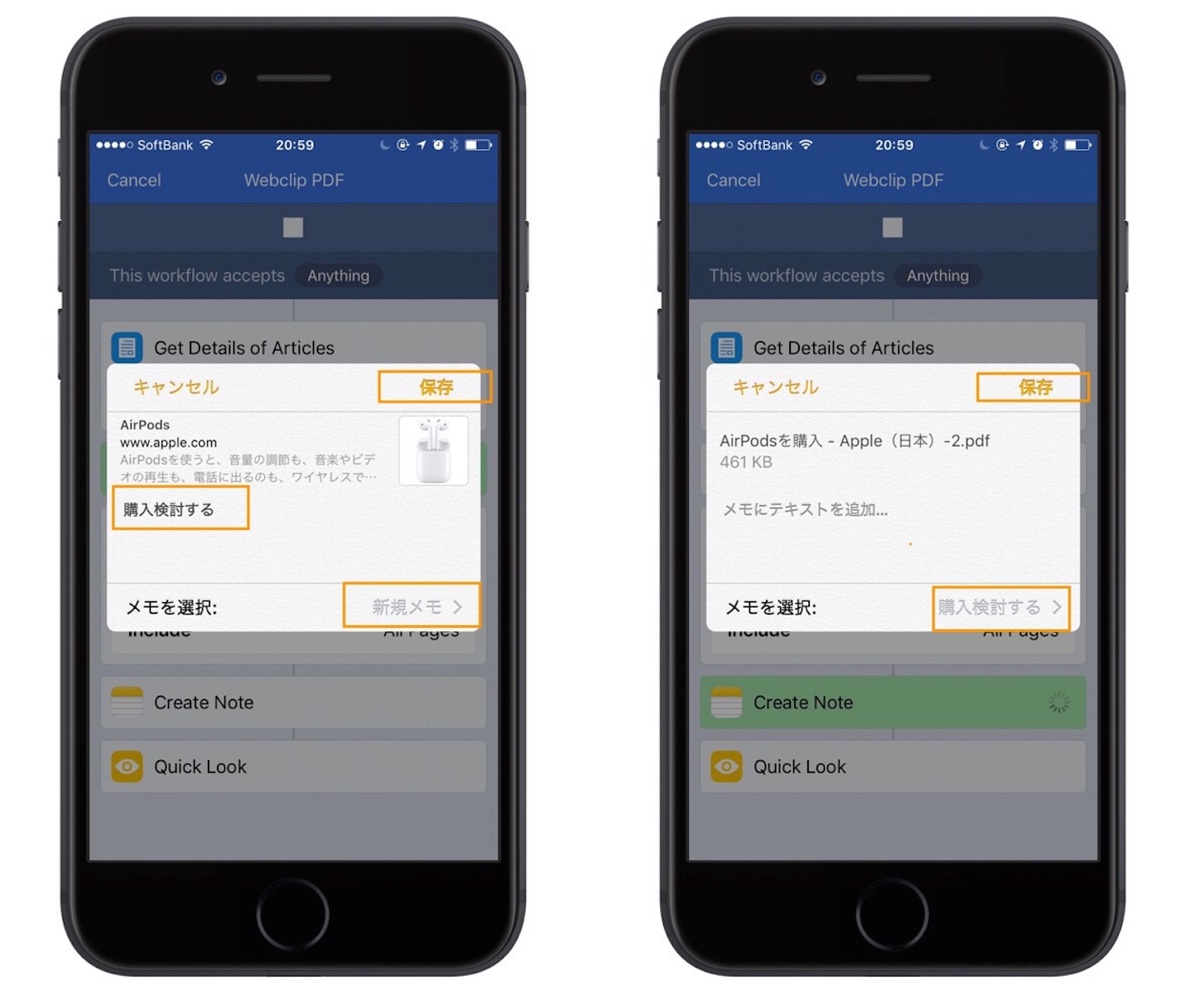
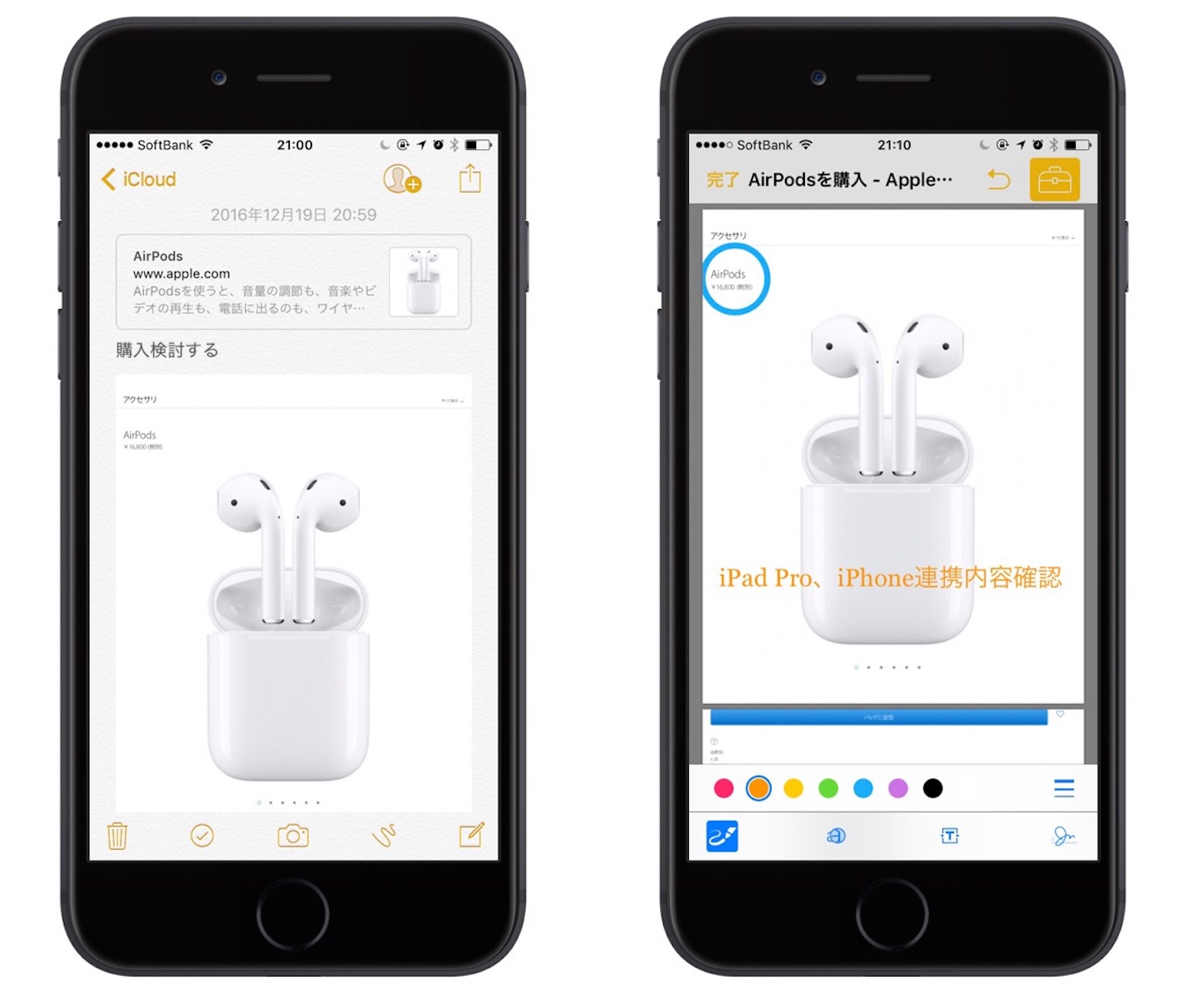
ブラウザに表示された内容を取得するので、適当なコメントを入力して新規メモに保存する。既存のメモに保存する場合は、メモを選択することも可能。保存されたら、PDFが自動生成されるので、先ほど作成したメモを選択して、保存をタップする。
プレビューでPDFを確認して、ブラウザを終了しメモアプリを開くとクリップされたことが確認できる。PDF内には手書きメモ、テキストメモも可能だ。
Workflowの作成は若干時間がかかるが、一度作成してしまえば以降のWebクリップのメモアプリへの保存は非常に快適だ。Evernoteのように転送容量を気にすることなくクリップすることができる。
WorkflowアプリはユニバーサルアプリなのでiPhone、iPadのどちらでも利用できる。またアカウントを登録することで、作成したWorkflowはiPhone、iPadで同期されるため作成作業は一度で良い。ただWorkflowの作成作業はiPadの方が作業効率は高い。
Webクリップに限らず、作業の自動化は生産性の向上に貢献するので今後も検証していきたい。